今回はマーカーをCSSスプライト方式で設定してみます。
CSSスプライト方式と言う言い方が正しいかどうか分かりませんが、
HTMLの画像をこの手の方法で管理する方法をCSSスプライトと呼ぶので、
このタイトルにしました。
CSSスプライトとは頻繁に使う画像を一つのファイルにまとめてしまい、
座標とサイズを指定して使用する仕組みです。
メリットは
・サーバーに複数回リクエストを行わないので高速化に繋がる。
・画像フォルダがスッキリする。
・画像の名前をあれこれ考えなくて済む(common.bgなど)。
・どれか一つでも表示されれば他の画像も読み込み完了状態なので、マウスオーバー時に表示する場合など変な時間差がない。
デメリットは
・途中で「日本の国旗を少し大きくして下さい」とか言われるとちょっと面倒な場合があります。
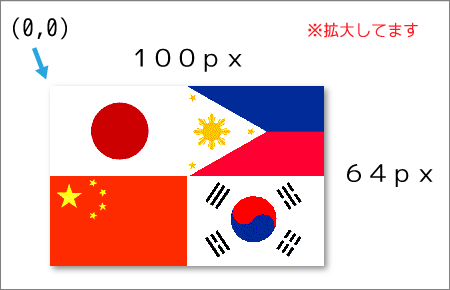
使用した画像は下記の画像で、

大きくするとこんな感じです。

この画像に対して
origin: new google.maps.Point(0, 32)の様にして座標を設定します。
左側が横軸で右側が縦軸です。
上の例だと左から0px
上から32pxなので、
中国の国旗が表示されます。
以下サンプルです。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8" />
<title>google maps api v3</title>
<script type="text/javascript" src="http://maps.google.com/maps/api/js?sensor=false"></script>
<script type="text/javascript">
google.maps.event.addDomListener(window, "load", function () {
var map = document.getElementById("map_canvas");
var latlng = new google.maps.LatLng(29.382175, 120.937500);
var mapOptions = {
zoom: 3,
center: latlng
};
var gmap = new google.maps.Map(map, mapOptions);
// 日本
new google.maps.Marker({
map: gmap,
position: new google.maps.LatLng(36.204824, 138.252924),
icon: {
url: "http://goo.gl/yGsvLC",
size: new google.maps.Size(50, 32),
anchor: new google.maps.Point(25, 16),
origin: new google.maps.Point(0, 0)
}
});
// 中国
new google.maps.Marker({
map: gmap,
position: new google.maps.LatLng(35.861660, 104.195397),
icon: {
url: "http://goo.gl/yGsvLC",
size: new google.maps.Size(50, 32),
anchor: new google.maps.Point(25, 16),
origin: new google.maps.Point(0, 32)
}
});
// フィリピン
new google.maps.Marker({
map: gmap,
position: new google.maps.LatLng(12.879721, 121.774017),
icon: {
url: "http://goo.gl/yGsvLC",
size: new google.maps.Size(50, 32),
anchor: new google.maps.Point(25, 16),
origin: new google.maps.Point(50, 0)
}
});
// 韓国
new google.maps.Marker({
map: gmap,
position: new google.maps.LatLng(35.907757, 127.766922),
icon: {
url: "http://goo.gl/yGsvLC",
size: new google.maps.Size(50, 32),
anchor: new google.maps.Point(25, 16),
origin: new google.maps.Point(50, 32)
}
});
});
</script>
</head>
<body>
<div id="map_canvas" style="width: 400px; height: 400px"></div>
</body>
</html>
各国旗のマーカーで変更している部分は
「position」と「origin」だけなので、
for文とかでまとめるとスッキリすると思います。
今回は分かりやすくしたかったのでベタ書きしました。

0 件のコメント:
コメントを投稿